Para-Transit & Service Design
MARTA Mobility, the para-transit service in Atlanta, was going through a leadership change (the city had recently outsourced management of the service) when we approached them about a service design project. Here's splash of what we learned along the way:
My Role: Point of contact with stakeholders, ideation facilitation, user research, usability testing, persona & storyboarding
Problem
Riders and schedulers expressed frustration with the lack of actionable knowledge and flexibility with upcoming rides
Opportunity
Create transparency across rides to improve rider and scheduler confidence.
Solution
Rider application + road map for connecting the future system for over-all efficiency and ride improvement.
Lessons Learned
Making assumptions for persons with disabilities can be crippling.
TEAM | Shelley Price, Mehmet Ordu, Rachel LeRoy
**NOTE: The team name for this project was 'SMR Consulting' and it will show up on most deliverables for this project.
PROCESS
Our service design journey starts with ethnographic studies and informal interviews, moves into generating service design tools, and ends with an interactive prototype plus usability testing as well as recommendations for the future.
Ethnographic Studies + Service Design Tools + Prototype & Usability Testing
Below is a 5 minute overview video, explaining high level process and our designed solution. If you prefer a one page summary click here for our high level report. For more in-depth details, read below for a journal-like document or reach out with direct questions. I'm happy to chat!
Ethnographic Studies | First-hand ride alongs, tours, and interviews
Our first glimpse of MARTA Mobility was through a web-based lense. As a team, we challenged each other to explore how to become a rider on MARTA Mobility. We used this opportunity to gain a better idea of what it was like to be a first-time rider: someone unfamiliar with the service and or new to the city and trying to register.
Following our web-exploration we made arrangements to meet with the director of the program and take a tour of the facility. While waiting for the in-person meeting with MARTA Mobility, we sat down and took a first pass stab at building a stakeholder relationship map and customer journey map. When the day of our meeting arrived, we spent the afternoon learning about the back and front of the house operations. We spoke with the director and informally interviewed several internal stakeholders involved in the operation - ride schedulers, vehicle maintenance personnel, office managers, and driver training instructors. Following an internal tour we took a ride-along, joining a bus driver on their route - experiencing what it was like to be on the bus, observing the interactions between driver and rider, and speaking informally with riders as they completed their journey.





Service Design Tools | Stakeholder Map, Customer Journey Map, Service Blueprint, ETC.
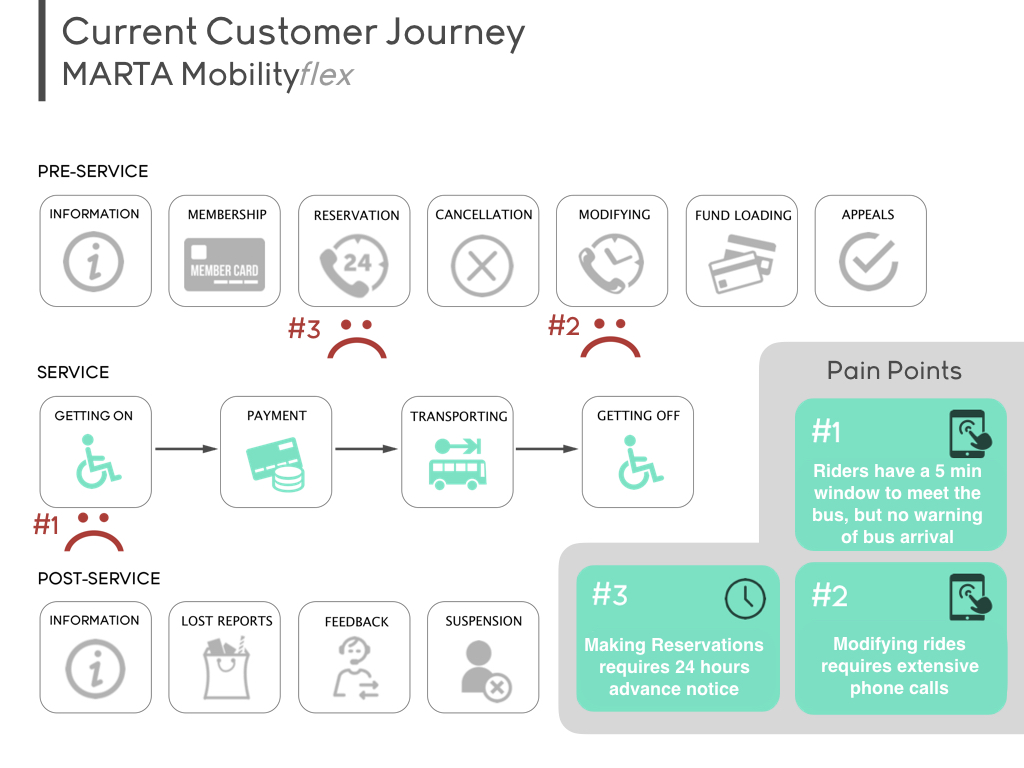
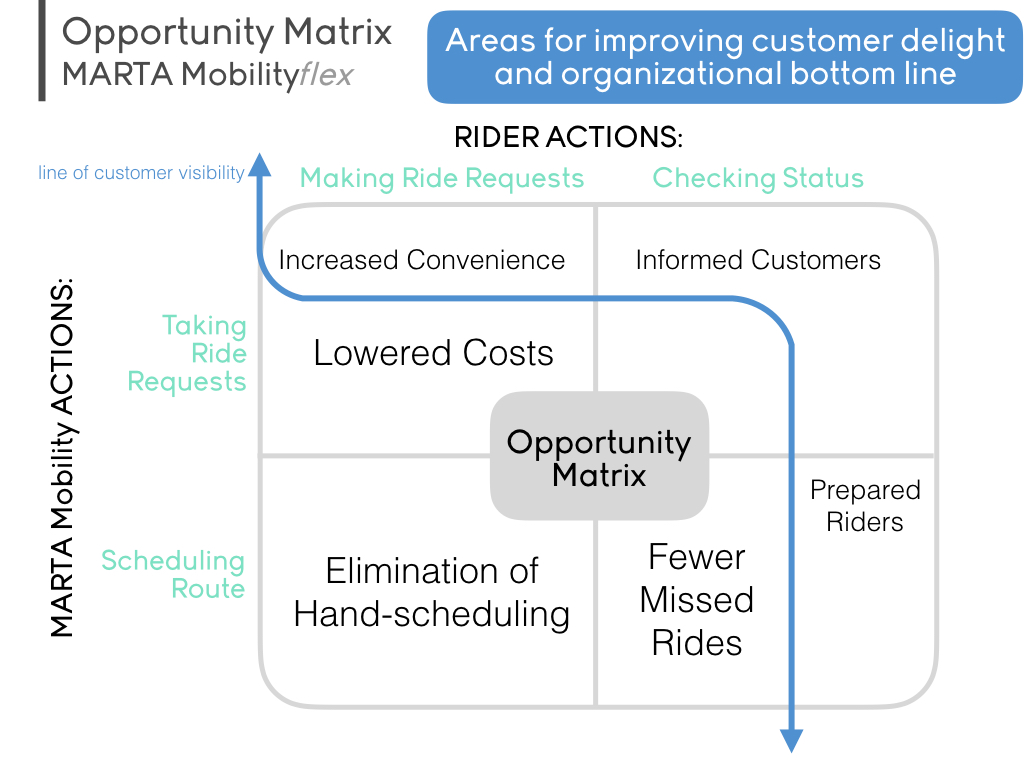
Based on our observations we updated our stakeholder map, customer journey map, and built a service blueprint for the current state of the organization. Then, we built a business model canvas, defined an opportunity matrix and jumped into future scenarios development by narrating passenger personas and situations.






Prototype & Usability Testing | Testing Solutions, Killing Assumptions
Following documentation of the environment and understanding all the customer-side, employee-side interactions and touchpoints - we set out to improve the overall MARTA Mobility service. In order to create restraints and stay focused, we isolated and narrowed in on two opportunities that could be immediately solved to soothe frustrations while the rest of the organization settled into a rhythm after the turbulence of a management transition.
1) Reducing Lead Time between scheduling a future ride and taking that same ride
2) Providing Convenience in creating, modifying, or canceling trips
We focused on Reducing Lead Time because both riders and MARTA schedulers suffered during this process. Riders needed to know ideally 3 days in advance, but at the latest 24 hours in advance what their ride needs were. Anything planned later than 24 hours in advance couldn't be accommodated by MARTA Mobility. On the other side of the equation, this advance notice period was a direct result of the ride scheduling process - MARTA Mobility schedulers were scheduling all rides by hand leading to long hours to create schedules and big hiccups if anything changed. Often times, the schedulers would re-do the ride schedule for the fleet of vans 3 to 4 times the day before and morning of, and each time by hand.
Providing Convenience in creating, modifying, and canceling trips was another large pain point for both the riders and schedulers. All rides could only be scheduled through the phone. There were no online portals, no apps, nothing digital that could offload the man power needed to receive phone calls or provide receipt and updates on scheduled rides. Customers that scheduled rides gave very detailed information about their ride needs in advance. In return, they were given a 1 hour window when the van could arrive. MARTA expected the rider to be available at any point within that 1 hour while only giving them a 5 min window to board the van. Riders were expected to keep track of their scheduled rides and show up when necessary without reminders.
SOLUTION
Knowing that a the new management company was going to bring in their own automated scheduling software and other competitive advantages that would reduce the lead time between scheduling and taking rides, we focused on building a current solution that could keep riders informed on the ETA of their ride and reduce missed rides. This also, had the added benefit of scheduling rides digitally which improved convenience for the riders as well as reducing the time MARTA needed to man phone calls. That time could now be spent focusing on building the schedules.
With the full system in mind, we focused on building the mobile application prototype. A Mobile app was deemed appropriate because current users already familiarized scheduling rides by making a phone call, so the leap to use a phone to schedule a ride through a mobile application was a small one and able to easily generalized by our user group.
CHALLENGE
This decision did pose a challenge, though. Through our qualitative ethnographic studies we realized that MARTA Mobility is a service for all disabilities - physical, visual, cognitive, etc. Making the choice to build a mobile app put some users at a disadvantage, specifically those that didn't own a smart phone and those that couldn't use a smart phone. After speaking with users on the van, we realized that many customers did have a smart phone and after speaking with the director made the decision to move forward with the mobile application, keeping in mind that some subsegments of users would not be able to use the application in in earliest stages or at all.
PROTOTYPE
Ultimately, we prototyped the mobile application twice. The first time, a low-fidelity interactive version using Balsamiq and then the second time with higher-fidelity wireframes designed in Sketch and interactions enabled through POP - Prototyping on Paper by Marvel.
Low fidelity wireframe designed in Balsamiq
High fidelity wireframe designed in Sketch, interactions by POP
USABILITY TESTING
The first black and white prototype was tested with 6 experts users to explore the logic and ease of use of our screens, one of the users was also a MARTA Mobility user. These experts work in the area of public transit with an emphasis on aging and disability. Based off of their recommendations, changes were made before building the high fidelity application. For example, remove the process of applying to the MARTA Mobility program from the app because it is cumbersome and unnecessary until MARTA is a completely online service. Also, we refined our vocabulary to make it less confusing to users who often got departure and arrival phrases confused. In the scheduling process there is a way for the rider to prioritize arrival time or departure time. When the app asked, "Which is more important?" the old vocabulary gave two options: 'The time the bus picks me up' or 'the time I arrive at the destination'. We thought making it a sentence would be a more natural and conversational dialogue between the user and the mobile app. However, all six users expressed confusion and frustration with the wording. It was either too long and tiresome to read or had an unclear meaning and needed to be read over again to grok the concept. Based on their advice, the new vocabulary said 'depart at' and 'arrive by'. Other improvements included a backend note to create auto-fill features, since some mobile phone users with physical disabilities found typing to be taxing, as well as a different method for inputing time. The first prototype used a tapping interaction, but one of our users with a physical disability suggested a a scrolling gesture which was an easier and less tiring movement to make than repeated fine motor tapping.
Usability testing with public transit expert in the aging and disability space
STORYBOARD
Overall, the app was built for immediate launch and use with the current system, but future designs and notes were kept in mind to help the application grow and change as the back-end scheduling system became more robust and mature. Here's a timeline of some of those changes for the future, the largest being the ability to schedule and change rides in real-time.
Reflections
The project as a whole was a crash course in understanding Service Design - keeping track of all touchpoints and building a solution that had the best interests of both the internal stakeholders and well as real-life customers in mind. It was a struggle to understand the inner working of MARTA Mobility and keep in mind the city government's goal on para-transit capabilities as well as their constraints in what they could and couldn't reasonably support based on funding, management changes, and bureaucracy. In addition, we made several mistakes in forgetting that we weren't the users and making assumptions for other users instead of just asking. It was definitely embarrassing, but also provided much internal growth as simply a person but more importantly as a designer for future products.
The project was at times frustrating, but led us through the wonderful up and down cycle of team struggles - eventually climaxing and bringing us together as we worked towards the best possible solution at the time.






